زمینه کاری سایت کارفرما چیست ؟
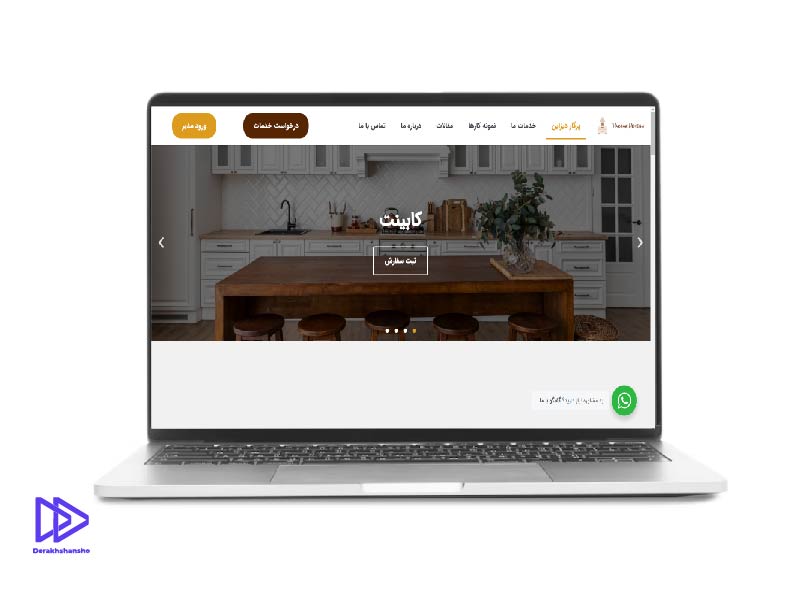
سایت شرکتی پرگار دیزاین یکی از نمونه کار های تیم طراحی سایت در کرج شرکت دیجیتال مارکتینگ درخشان شو میباشد. زمینه فعالیت سایت پرگار دیزاین خدمات دیزاین،بازسازی بنا و …… است. گروه تولیدی سیمین پرگار هستی (پرگار دیزاین) از سال 1384 با بهره گیری از تکنولوژی صنایع چوب و MDF و نیرو های متخصص در راستای تولید کابینت آشپزخانه و دکوراسیون داخلی و اداری شروع به فعالیت نموده است.
گروه تولیدی پرگار دیزاین با تکیه بر سابقه طولانی و گروه متخصص خود، از نقطه برداشت پلان تا تولید و اجراء پروژه این اطمینان را به شما میدهد آنچه در ذهن شماست با خلاقیت ما به حقیقت بپیوندد.
نوع وب سایت چیست؟
وب سایت پرگار دیزاین یک وب سایت شرکتی می باشد که مشتری طبق نیاز خود از نمونه کارها بازدید می کند و نسبت به نیاز خود از طریق راه های ارتباطی موجود در سایت به کارفرما مراجعه می کند.
تکنولوژی سایت چیست؟
در تکنولوژی ساخت این وب سایت از تکنولوژی وردپرس (که خود این وردپرس بر پایه php ساخته شده است) استفاده شده است. این وب سایت یکی از نمونه کار های طراحی سایت در کرج، شرکت درخشان شو می باشد.
از چه قالبی در این وبسایت استفاده شده و چرا؟
در طراحی و ساخت این وب سایت از قالب سلام المنتور (hello elementor) استفاده شده است که یک قالب پرطرفدار میباشد که در سال ۲۰۲۳ یکی از محبوب ترین قالب های فروشگاهی در انوتو بوده و بسیار قالب پر سرعت ، بهینه برای سئو (بهینه سازی موتور جست و جو)، امنیت بالا، منعطف برای استفاده در کنار انواع افزونه های وردپرسی و … . میباشد.
از چه افزونه های استفاده شده و کاربرد هرکدام چیست؟
- ELEMENTOR PRO : این افزونه یکی از افزونه های وردپرس است ک دسترسی آسان تر و تعامل بیشتر را برای طراحی سایت ارائه میکند، با استفاده از این افزونه شما میتوانید با سرعت بیشتری و سادگی راحت تر ی سایت خود را طراحی کنید، المنتور پرو دارا ویژگی های ایجاد فرم ، ساخت اسلایدر و …….. است. المنتور پرو ابزار قدرتمندی برای افرادی است که وبسایتهای حرفهای و زیبا را ایجاد و مدیریت میکنند و به دنبال ابزاری برای طراحی وبسایت با کیفیت و کمترین نیاز به کدنویسی هستند.
- WooCommerce: افزونه “WooCommerce” یکی از محبوبترین و قدرتمندترین افزونههای تجارت الکترونیک برای وردپرس است. این افزونه به وبسایتهای وردپرس امکان ایجاد یک فروشگاه آنلاین را میدهد و انواع محصولات را به راحتی مدیریت کرده و فروش نمایید. WooCommerce دارای امکانات متنوعی است که شامل مدیریت محصولات، پرداختهای آنلاین، مدیریت سبد خرید، گزارشها و آمارهای فروش، سیستم مالیات و حمل و نقل، افزونههای اضافی و بسیاری از ویژگیهای دیگر میشود. WooCommerce رایگان است و میتوانید آن را از افزونههای وردپرس دانلود و نصب کنید. همچنین، افزونههای اضافی و قالبهای مخصوصی برای WooCommerce نیز موجود است تا به شما کمک کنند فروشگاه آنلاین خود را به صورت سفارشی تر و با ویژگیهای بیشتری ادغام کنید.
- Advanced Access Manager (معمولاً با عنوان AAM نیز شناخته میشود) یک افزونه مدیریت دسترسی برای وبسایتهای مبتنی بر وردپرس است. این افزونه به مدیران وبسایت امکان میدهد تا به طور دقیق کنترل کنند که کدام کاربران به بخشهای مختلف سایت دسترسی دارند و کدام کاربران محدودیت دسترسی دارند. مهمترین ویژگیها و قابلیتهای Advanced Access Manager شامل موارد زیر میشوند:
– مدیریت نقشها و مجوزها: این افزونه به شما اجازه میدهد تا نقشهای کاربری مختلف را تعریف کرده و به هر نقش مجوزهای دسترسی مشخصی اختصاص دهید. به عنوان مثال، میتوانید تعیین کنید که نقش “مدیر” به تمام بخشها دسترسی داشته باشد، در حالی که نقش “نویسنده” فقط به بخشهای معینی دسترسی داشته باشد.
– محدودیت دسترسی بر اساس محتوا: میتوانید تعیین کنید که کدام کاربران به محتواهای خاصی مانند نوشتهها، صفحات، دستهبندیها یا سایر اجزاء وردپرس دسترسی دارند. این به شما امکان میدهد تا سطح دسترسی به محتواهای مختلف را مدیریت کنید.
– محدودیت دسترسی به افزونهها و قالبها: میتوانید تعیین کنید که کدام کاربران به افزونهها یا قالبهای خاصی دسترسی دارند یا ندارند. - LoftLoader یک افزونه یا افزار بهینهسازی و افکتدهنده برای وبسایتها و صفحات وب است. این افزونه معمولاً برای وبسایتها و قالبهای وردپرس استفاده میشود و به منظور بهبود تجربه کاربری و جلب توجه کاربران به محتوا و صفحات وبسایت مورد استفاده قرار میگیرد. ویژگیهای LoftLoader ممکن است شامل موارد زیر باشد:
– پیشنهاد انیمیشن: این افزونه میتواند انیمیشنهای ورودی (Loading Animation) را به وبسایت شما اضافه کند. این انیمیشنها معمولاً هنگام بارگذاری صفحه نمایش داده میشوند و به کاربران اطلاع میدهند که صفحه در حال بارگذاری است.
– تنظیمات سفارشی: LoftLoader به شما امکان میدهد تا تنظیمات مخصوص خود را برای انتخاب و نمایش انیمیشنها تعیین کنید. این تنظیمات ممکن است شامل نوع انیمیشن، رنگها، سرعت نمایش و… باشد.
– سبکشده و سفارشیسازی: LoftLoader معمولاً به طور سبک و با استفاده از تکنولوژیهای وب مانند HTML، CSS و JavaScript پیادهسازی میشود. همچنین، امکان سفارشیسازی و تطبیق با طراحی وبسایت شما فراهم میکند. - افزونه WPML Multilingual CMS یکی از معروفترین و پرکاربردترین افزونهها برای ترجمه و سازگاری وبسایتهای وردپرس به چند زبان مختلف است. نام “WPML” مخفف عبارت “WordPress Multilingual” (وردپرس چندزبانه) میباشد و این افزونه به وبسایتها امکان میدهد تا محتوای خود را به چند زبان ترجمه کرده و به کاربران در سراسر جهان ارائه دهند. ویژگیها و عملکرد اصلی WPML Multilingual CMS شامل موارد زیر میشود:
– ترجمه متن و محتوا: با استفاده از WPML، شما میتوانید محتوای وبسایت خود را به زبانهای مختلف ترجمه کرده و نمایش دهید. این شامل متنهای پستها، صفحات، محصولات فروشگاه آنلاین و سایر اجزا مانند منوها و اسلایدرها میشود.
– مدیریت چندزبانگی این افزونه به شما امکان میدهد تا به راحتی مدیریت و مرتبط کردن ویرایشگران و مترجمانی که بر روی ترجمههای وبسایت کار میکنند، داشته باشید.
– پشتیبانی از زبانهای RTL (راست به چپ): WPML قابلیت پشتیبانی از زبانهایی که از راست به چپ نوشته میشوند، مانند عربی یا فارسی، را داراست. - گراویتی ویو (GravityView) یک افزونه برای سیستم مدیریت محتوای وردپرس (WordPress) است که به شما امکان ایجاد جداول دادهها و نمایش دادههای وبسایتتان به صورت جدولی و سفارشی میدهد. این افزونه به وبسایتهای وردپرسی امکان ایجاد و نمایش دادهها و اطلاعاتی که در پایگاه داده وردپرس ذخیره شده است را میدهد. ویژگیهای کلیدی گراویتی ویو شامل موارد زیر میشود:
– ساخت جداول داده: با استفاده از گراویتی ویو، شما میتوانید جداول دادههای سفارشی ایجاد کنید. این جداول میتوانند محتوای وبسایت شما را به شکل جدولی و سفارشی نمایش دهند.
– نمایش دادهها: این افزونه به شما امکان میدهد تا دادهها و اطلاعات مختلف را از پایگاه داده وردپرس خود استخراج کرده و در جداول نمایش دهید. این میتواند مفید برای نمایش لیستها، جداول قیمت، نمونهکارها، نظرات کاربران، و غیره باشد.
– سفارشیسازی قالب: شما میتوانید ظاهر جداول دادههای خود را با استفاده از قالبهای سفارشی تعیین کنید تا با طراحی و استایل وبسایت شما سازگار باشند.
زمان تقریبی ساخت وب سایت چیست؟
این وبسایت به صورت تقریبی ۳۵ روز کاری زمان برده است که از نقطه صفر که خرید دامنه و هاست باشد تا نقطه پایانی که گرفتن مجوز های لازم همچون ای نماد را طی کند و آماده ی بهره برداری و استفاده عموم قرار بگیرد البته لازم به ذکر است که تغییراتی از طرف کارفرما اعمال شده است که خارج از زمان ساخت و طراحی لحاظ شده است.
شما میتوانید برای کسب اطلاعات بیشتر مقالات پیشنهادی زیر را هم مطالعه کنید.
- طراحی سایت فروشگاهی در کرج
- طراحی سایت شرکتی در کرج
- طراحی سایت شخصی در کرج
- طراحی سایت آموزشی در کرج
- طراحی سایت پزشکی در کرج
این سایت تا چه حد امکان پاسخگویی به کاربران را دارد؟
در طراحی و تهیه ی این وب سایت از بهترین زیرساخت ها کمک گرفته شده است که میتوان به سرور قدرت مند این سایت اشاره کرد که در یک زمان واحد امکان پاسخگویی به ۲۰۰ کاربر فعال را دارا میباشد. البته که سایت به گونه ای طراحی شده است که امکان ارتقای سرور و زیر ساخت ها وجود داشته باشد.
رنگ سازمانی این سایت چیست؟
قهوه ای: استفاده از رنگ قهوهای در طراحی سایت میتواند به وبسایت یک ظاهر گرم، زمینی و دلنشین بدهد. این رنگ معمولاً با عناصری مانند چوب، قهوه، خاک، و حتی طبیعت و محیطهای خارجی ارتباط دارد. در طراحی سایت میتوانید از رنگ قهوهای به عنوان یکی از رنگهای اصلی یا تکمیلی وبسایتتان استفاده کنید. در ادامه، تاثیرات استفاده از رنگ قهوهای در طراحی سایت را بررسی میکنیم:
گرمایی و دلنشینی: رنگ قهوهای به دلیل گرما و دلنشینی که به وبسایتها میبخشد، میتواند تجربه کاربری را بهبود ببخشد و کاربران را به خود جلب کند.
طبیعت و زیبایی: این رنگ ممکن است به عنوان نمایانگری از طبیعت و زیبایی محیط زیست در طراحی سایت مورد استفاده قرار گیرد. از طراحیهای مرتبط با محیطهای جنگلی یا طبیعت برای وبسایتهای گردشگری یا محصولات طبیعی میتوانید استفاده کنید.
اصالت و سنت: رنگ قهوهای به عنوان نمایانگر اصالت و سنت میتواند برای وبسایتهای مرتبط با محصولات دست ساز، رستورانها، کافهها و تجارتهای محلی مفید باشد.
سفید: در دیدگاه روانشناسی، رنگ سفید به عنوان نماد مفهومهای مختلف در نظر گرفته میشود. این نمایش رنگ سفید به معنایی مثبت و منفی در موارد مختلف میتواند تفاوت داشته باشد:
صفا و پاکی: سفید به عنوان نمایانگر پاکی و صفایی استفاده میشود. این رنگ معمولاً با نقاوت و بیگناهی مرتبط است و میتواند در جلب احترام و اعتماد مردم به کار رود.
سادگی و سادهترین نمایش: سفید همچنین به عنوان نمایانگر سادگی و کلامی نیازی به تزئین نداشتن استفاده میشود. این رنگ ممکن است به شما احساس آرامش و سادگی در معیشت را القا کند.
خالصی و معنویت: در بعضی موارد، سفید به عنوان نمایانگر خالصیت و معنویت در استفادههای مذهبی یا مراسم مذهبی به کار میرود.
خالی از هر گونه رنگ: سفید به عنوان رنگی که خالی از هر گونه رنگ دیگری است، در بعضی موارد به تعبیر از عدم تعصب و تفکرات متعدد مورد استفاده قرار میگیرد.
طلایی : در طراحی وبسایتها و طراحی گرافیکی دارای معانی و تاثیرات مختلفی است. این رنگ به عنوان نمایانگری از لوکسی و ثروت در طراحیها مورد استفاده قرار میگیرد و میتواند به وبسایت یا طرح شما جلبتوجهی بیشتر بدهد. در ادامه، تأثیرات رنگ طلایی در طراحی را بررسی میکنیم:
لوکس و ثروت: رنگ طلایی به عنوان نمایانگر ثروت، لوکسی و شیکیت شناخته میشود. از آن برای نمایش محصولات و خدمات اختصاصی، لوکس و با ارزش استفاده میشود.
اعتماد به نفس: این رنگ ممکن است به کاربران پیام دهد که این وبسایت یا برند اعتمادی به خود دارد و محصولات یا خدمات با کیفیتی ارائه میدهد.
تبلیغات و بازاریابی: رنگ طلایی معمولاً در تبلیغات و بازاریابی محصولات و خدمات لوکس به کار میرود. این رنگ میتواند مشتریان را به خرید ترغیب کند.