زمینه کاری سایت کارفرما چیست ؟
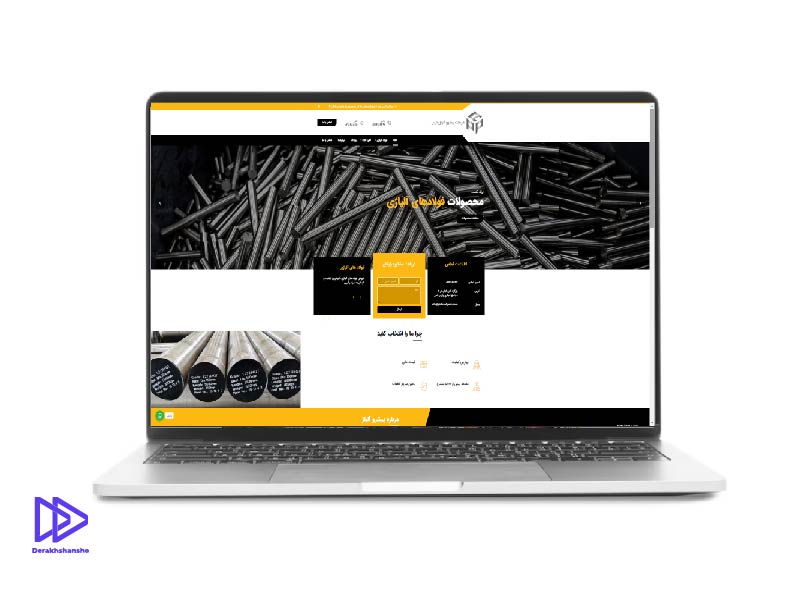
سایت شرکتی پیشرو آلیاژ یکی از نمونه کار های تیم طراحی سایت در کرج شرکت دیجیتال مارکتینگ درخشان شو میباشد. زمینه فعالیت سایت پیشرو آلیاژ فروش آلیاژو آهن و استیل و…… است. شرکت پیشرو آلیاژ با بیش از 17 سال تجربه کاری حرفه ای فعالیت خود را در زمینه خرید و فروش آهن آلات آغاز کرده است؛ و به صورت دائم به دنبال پیشرفت و رسیدن به موفقیت های جدید است.
فروش انواع فولاد آلیاژی، ورق سیاه، نبشی، ناودانی، پروفیل، فولاد های آلیاژی، آهن آلات صنعتی و ساختمانی، پروفیل، تیرآهن، میلگرد، میلگرد آجدار، میلگرد ساده، ناودانی، نبشی، آهن آلات صنعتی، تسمه ها، ریل ها، ریل آهن، لوله ها، لوله مانیسمان، ورق ها، ورق آهن، ورق آلیاژی، فولاد های آلیاژی، استیل، فولادهای ابزاری سردکار، فولاد های ابزاری گرمکار، فولاد های تندبر (خشکه هوایی)، فولاد سمانتاسیون، فولاد فنر، فولادهای قابل عملیات حرارتی، آهن آلات ساختمانی، ورق های استنلس استیل و صنعتی، ورق های روغنی، گالوانیزه، سمانتاسیون، مقاوم به سایش و فولاد فنر در شرکت پیشرو آلیاژ برای مشتریان گرامی در تمامی شرایط تامین می شود.
شرکت پیشرو آلیاژ با بیش از 17 سال تجربه در زمینه صنعت فولادهای آلیاژی از بزرگترین و معتبرترین مراکز توزیع فولاد های آلیاژی در ایران به شمار می رود و دائماً در داشتن کیفیت بالا محصولات خود تأکید دارد.
نوع وب سایت چیست؟
وب سایت پیشرو آلیاژ یک وب سایت شرکتی می باشد که مشتری طبق نیاز خود از نمونه کارها بازدید می کند و نسبت به نیاز خود از طریق راه های ارتباطی موجود در سایت به کارفرما مراجعه می کند.
تکنولوژی سایت چیست؟
در تکنولوژی ساخت این وب سایت از تکنولوژی وردپرس (که خود این وردپرس بر پایه php ساخته شده است) استفاده شده است. این وب سایت یکی از نمونه کار های طراحی سایت در کرج، شرکت درخشان شو می باشد.
از چه قالبی در این وبسایت استفاده شده و چرا؟
در طراحی و ساخت این وب سایت از قالب سلام المنتور (hello elementor) استفاده شده است که یک قالب پرطرفدار میباشد که در سال ۲۰۲۳ یکی از پرفروش ترین قالب های فروشگاهی در انوتو بوده و بسیار قالب پر سرعت ، بهینه برای سئو (بهینه سازی موتور جست و جو)، امنیت بالا، منعطف برای استفاده در کنار انواع افزونه های وردپرسی و … . میباشد.
از چه افزونه های استفاده شده و کاربرد هرکدام چیست؟
- ELEMENTOR PRO : این افزونه یکی از افزونه های وردپرس است ک دسترسی آسان تر و تعامل بیشتر را برای طراحی سایت ارائه میکند، با استفاده از این افزونه شما میتوانید با سرعت بیشتری و سادگی راحت تر ی سایت خود را طراحی کنید، المنتور پرو دارا ویژگی های ایجاد فرم ، ساخت اسلایدر و …….. است. المنتور پرو ابزار قدرتمندی برای افرادی است که وبسایتهای حرفهای و زیبا را ایجاد و مدیریت میکنند و به دنبال ابزاری برای طراحی وبسایت با کیفیت و کمترین نیاز به کدنویسی هستند.
- WooCommerce: افزونه “WooCommerce” یکی از محبوبترین و قدرتمندترین افزونههای تجارت الکترونیک برای وردپرس است. این افزونه به وبسایتهای وردپرس امکان ایجاد یک فروشگاه آنلاین را میدهد و انواع محصولات را به راحتی مدیریت کرده و فروش نمایید. WooCommerce دارای امکانات متنوعی است که شامل مدیریت محصولات، پرداختهای آنلاین، مدیریت سبد خرید، گزارشها و آمارهای فروش، سیستم مالیات و حمل و نقل، افزونههای اضافی و بسیاری از ویژگیهای دیگر میشود. WooCommerce رایگان است و میتوانید آن را از افزونههای وردپرس دانلود و نصب کنید. همچنین، افزونههای اضافی و قالبهای مخصوصی برای WooCommerce نیز موجود است تا به شما کمک کنند فروشگاه آنلاین خود را به صورت سفارشی تر و با ویژگیهای بیشتری ادغام کنید.
- Advanced Access Manager (معمولاً با عنوان AAM نیز شناخته میشود) یک افزونه مدیریت دسترسی برای وبسایتهای مبتنی بر وردپرس است. این افزونه به مدیران وبسایت امکان میدهد تا به طور دقیق کنترل کنند که کدام کاربران به بخشهای مختلف سایت دسترسی دارند و کدام کاربران محدودیت دسترسی دارند. مهمترین ویژگیها و قابلیتهای Advanced Access Manager شامل موارد زیر میشوند:
– مدیریت نقشها و مجوزها: این افزونه به شما اجازه میدهد تا نقشهای کاربری مختلف را تعریف کرده و به هر نقش مجوزهای دسترسی مشخصی اختصاص دهید. به عنوان مثال، میتوانید تعیین کنید که نقش “مدیر” به تمام بخشها دسترسی داشته باشد، در حالی که نقش “نویسنده” فقط به بخشهای معینی دسترسی داشته باشد.
– محدودیت دسترسی بر اساس محتوا: میتوانید تعیین کنید که کدام کاربران به محتواهای خاصی مانند نوشتهها، صفحات، دستهبندیها یا سایر اجزاء وردپرس دسترسی دارند. این به شما امکان میدهد تا سطح دسترسی به محتواهای مختلف را مدیریت کنید.
– محدودیت دسترسی به افزونهها و قالبها: میتوانید تعیین کنید که کدام کاربران به افزونهها یا قالبهای خاصی دسترسی دارند یا ندارند.
– سیستم لاگین محدود: با Advanced Access Manager میتوانید تنظیم کنید که کاربران به چندین دستگاه یا مرورگر مشخصی محدود شوند و بتوانند از آنها لاگین کنند.
زمان تقریبی ساخت وب سایت چیست؟
این وبسایت به صورت تقریبی ۳۵ روز کاری زمان برده است که از نقطه صفر که خرید دامنه و هاست باشد تا نقطه پایانی که گرفتن مجوز های لازم همچون ای نماد را طی کند و آماده ی بهره برداری و استفاده عموم قرار بگیرد البته لازم به ذکر است که تغییراتی از طرف کارفرما اعمال شده است که خارج از زمان ساخت و طراحی لحاظ شده است.
شما میتوانید برای کسب اطلاعات بیشتر مقالات پیشنهادی زیر را هم مطالعه کنید.
- طراحی سایت فروشگاهی در کرج
- طراحی سایت شرکتی در کرج
- طراحی سایت شخصی در کرج
- طراحی سایت آموزشی در کرج
- طراحی سایت پزشکی در کرج
این سایت تا چه حد امکان پاسخگویی به کاربران را دارد؟
در طراحی و تهیه ی این وب سایت از بهترین زیرساخت ها کمک گرفته شده است که میتوان به سرور قدرت مند این سایت اشاره کرد که در یک زمان واحد امکان پاسخگویی به ۲۰۰ کاربر فعال را دارا میباشد. البته که سایت به گونه ای طراحی شده است که امکان ارتقای سرور و زیر ساخت ها وجود داشته باشد.
رنگ سازمانی این سایت چیست؟
- مشکی:رنگ مشکی در طراحی سایت یک انتخاب جالب و قدرتمند است که میتواند تاثیرات مختلفی داشته باشد. مشکی به عنوان رنگی کمالگرا و ساده شناخته میشود و معمولاً به منظور ایجاد کنتراست، تأکید بر برخی عناصر، و ایجاد ظاهری شیک و الگانت در طراحی سایت مورد استفاده قرار میگیرد. در ادامه، تأثیرات استفاده از رنگ مشکی در طراحی وبسایت را بررسی میکنیم:
– الگانت و شیک: مشکی به عنوان یکی از رنگهای الگانت و شیک شناخته میشود. استفاده از مشکی در طراحی سایت میتواند به وبسایت شما یک ظاهر با کلاس و تاکید بر لوکسیته و مدرنیته بدهد.
– کنتراست و برجستگی: مشکی به عنوان یک رنگ تیره و کمالگرا میتواند به عناصر رنگی و متنهای روشن تبلیغ کند و آنها را برجسته کند. این کنتراست میتواند خوانایی و قابلیت مشاهده محتوا را افزایش دهد.
– حرفهایترین: استفاده از مشکی معمولاً به وبسایت یک حس حرفهایترین میدهد. این میتواند برای سایتهای معماری، فشن، عکاسی، وبلاگهای طراحی و گالریهای هنری بسیار مناسب باشد.
- طلایی : در طراحی وبسایتها و طراحی گرافیکی دارای معانی و تاثیرات مختلفی است. این رنگ به عنوان نمایانگری از لوکسی و ثروت در طراحیها مورد استفاده قرار میگیرد و میتواند به وبسایت یا طرح شما جلبتوجهی بیشتر بدهد. در ادامه، تأثیرات رنگ طلایی در طراحی را بررسی میکنیم:
– لوکس و ثروت: رنگ طلایی به عنوان نمایانگر ثروت، لوکسی و شیکیت شناخته میشود. از آن برای نمایش محصولات و خدمات اختصاصی، لوکس و با ارزش استفاده میشود.
– اعتماد به نفس: این رنگ ممکن است به کاربران پیام دهد که این وبسایت یا برند اعتمادی به خود دارد و محصولات یا خدمات با کیفیتی ارائه میدهد.
– تبلیغات و بازاریابی: رنگ طلایی معمولاً در تبلیغات و بازاریابی محصولات و خدمات لوکس به کار میرود. این رنگ میتواند مشتریان را به خرید ترغیب کند.
– کمالگرایی و زیبایی: رنگ طلایی به عنوان نمایانگری از زیبایی و کمالگرایی استفاده میشود. این رنگ میتواند طراحیها را به شکلی زیبا و جذاب تر ترتیب دهد.
- سفید: در دیدگاه روانشناسی، رنگ سفید به عنوان نماد مفهومهای مختلف در نظر گرفته میشود. این نمایش رنگ سفید به معنایی مثبت و منفی در موارد مختلف میتواند تفاوت داشته باشد:
– صفا و پاکی: سفید به عنوان نمایانگر پاکی و صفایی استفاده میشود. این رنگ معمولاً با نقاوت و بیگناهی مرتبط است و میتواند در جلب احترام و اعتماد مردم به کار رود.
– سادگی و سادهترین نمایش: سفید همچنین به عنوان نمایانگر سادگی و کلامی نیازی به تزئین نداشتن استفاده میشود. این رنگ ممکن است به شما احساس آرامش و سادگی در معیشت را القا کند.
– خالصی و معنویت: در بعضی موارد، سفید به عنوان نمایانگر خالصیت و معنویت در استفادههای مذهبی یا مراسم مذهبی به کار میرود.